728x90
반응형
SMALL
* 들어가기에 앞서, CSS 링크하기
CSS 링크하기

link 태그로 css 파일 링크하기.

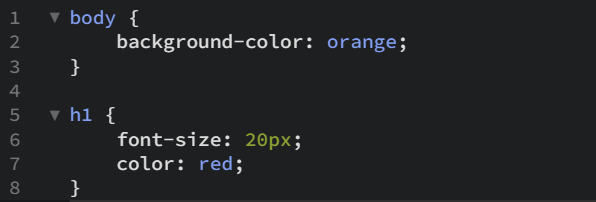
백그라운드 컬러와 폰트 사이즈 및 색상 설정.

* Selector(선택자) 기본 실습


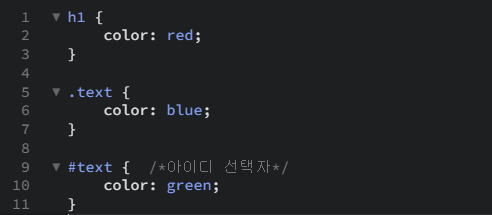
p: 태그 선택자
.center: 클래스 선택자
#center: 아이디 선택자


p.center: p 태그 중 center라는 클래스 이름을 가진 것 선택

연결 선택자(,)


속성과 값이 같을 경우 연결 선택자(,)를 사용하여 한번에 작성 가능.

하위 선택자



* 선택자 적용 우선순위
1. !important 스타일
2. 인라인 스타일
3. 아이디 셀렉터 스타일
4. 클래스 셀렉터 스타일
5. 태그 셀렉터 스타일
동일한 CSS 속성이 중복 사용될 경우, 왼쪽의 우선순위에 따라 적용된다.



아이디 선택자에 green을 적용했지만, 인라인 선택자가 우선하기에 gold 색상이 적용되었다.


728x90
반응형
LIST
'WEB > HTML&CSS' 카테고리의 다른 글
| [CSS] 박스 모델(border, border-redius, padding, margin) (0) | 2024.07.22 |
|---|---|
| [CSS] 자손 선택자, 자식 선택자 (0) | 2024.07.22 |
| [CSS] 텍스트 스타일(line-height, font-style, text-decoration, text-transform) (0) | 2024.07.20 |
| HTML5 기본 태그 #2 - 목록, 링크, 이미지 (0) | 2024.07.20 |
| HTML5 기본 태그 - 문단, 텍스트 서식 (0) | 2024.07.20 |




댓글