728x90
반응형
SMALL
* border: 테두리 설정
border-style: 테두리 스타일 지정
value: solid, dashed, dotted, double, groove, inset, outset
border-width: 테두리 두께 지정
value: px, %, thin, medium, thick
border-color: 테두리 색상 지정
value: color
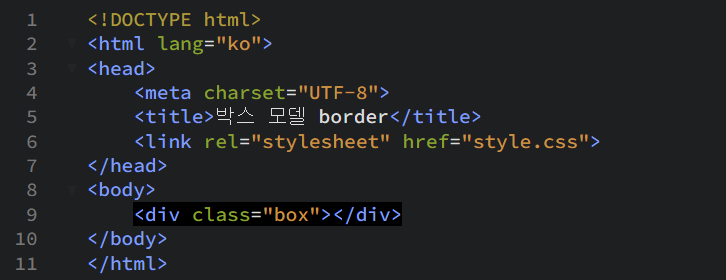
코드 예시 1



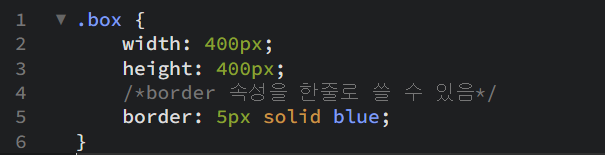
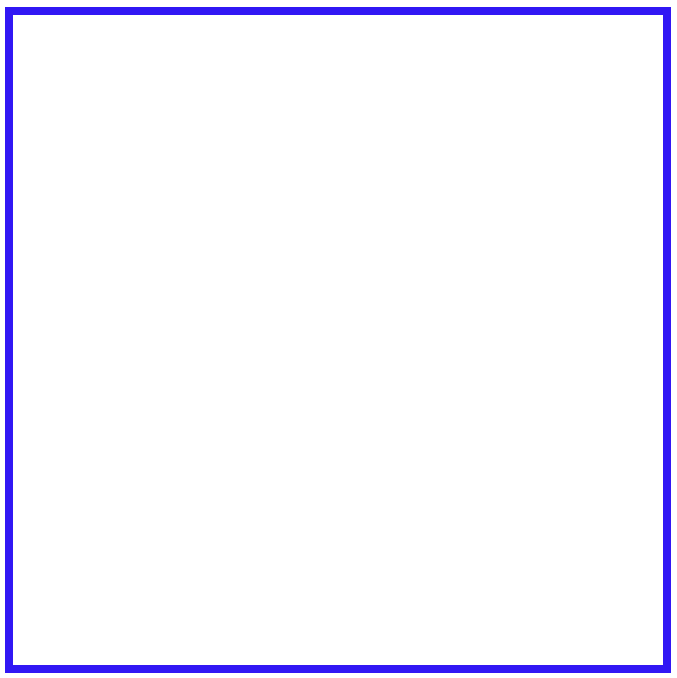
오른쪽 코드처럼 border 속성을 한 줄에 한 번에 쓸 수도 있다.

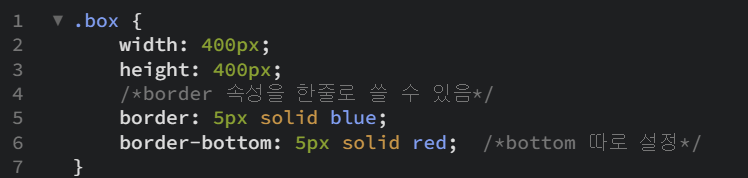
코드 예시 2


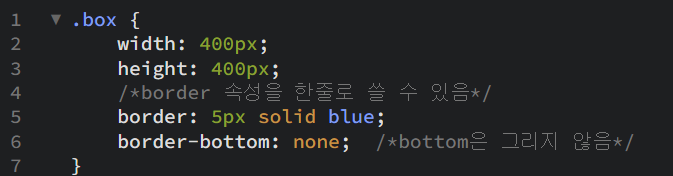
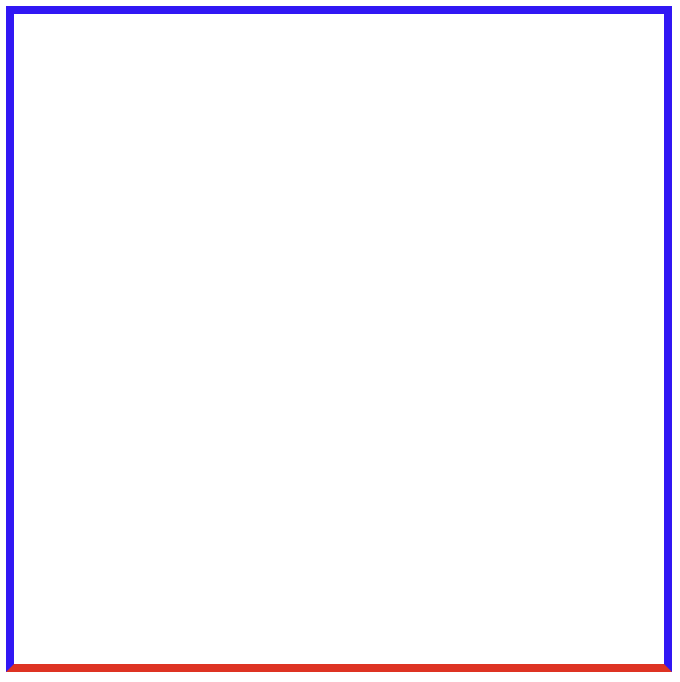
코드 예시 3


상하좌우 속성을 따로 지정할 수 있다.
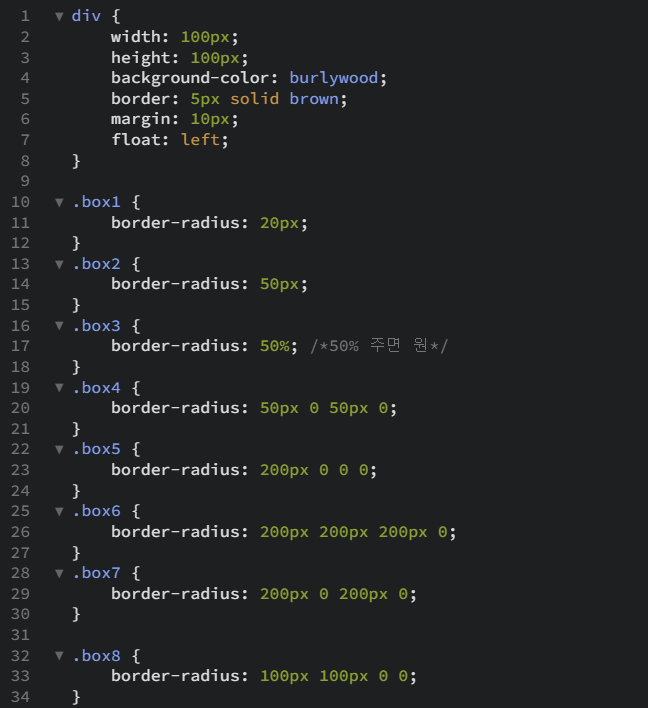
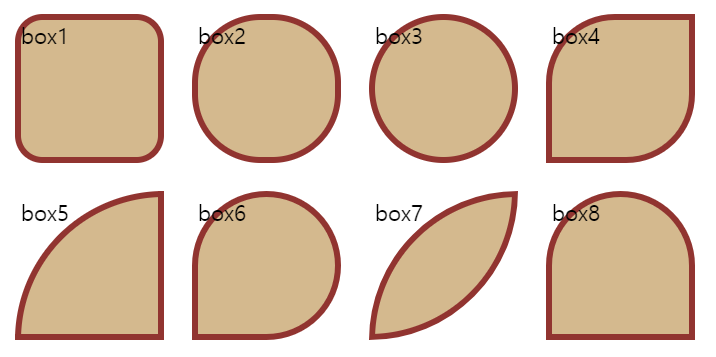
* border-radius: 엘리먼트 코너 둥글게 하기



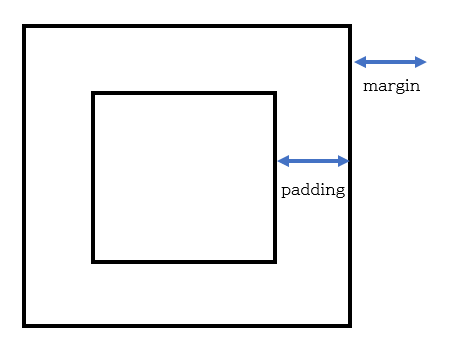
* padding, margin

크기 값을 2개 사용하는 경우: 상하, 좌우
ex) margin 30px, 50px;
크기의 값을 4가지 사용할 경우: 상, 우, 하, 좌
ex) margin: 10px, 20px, 30px, 40px;
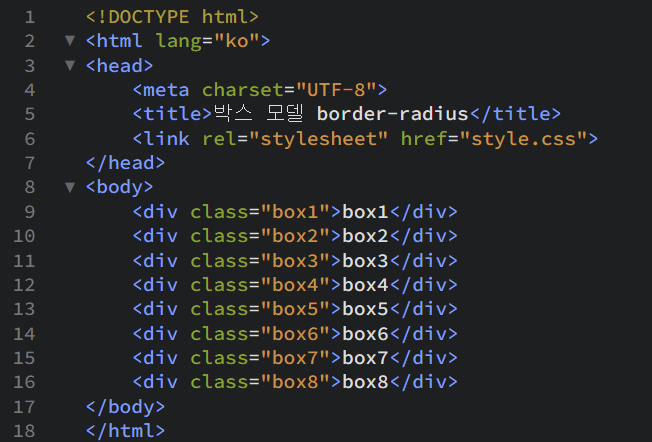
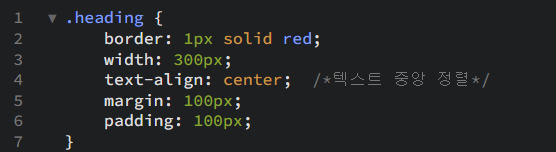
코드 예시



728x90
반응형
LIST
'WEB > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] 인라인 요소, 블록 요소, 인라인 블록 요소 (0) | 2024.07.22 |
|---|---|
| [CSS] 그림자 효과(box-shadow, text-shadow) (0) | 2024.07.22 |
| [CSS] 자손 선택자, 자식 선택자 (0) | 2024.07.22 |
| [CSS] 텍스트 스타일(line-height, font-style, text-decoration, text-transform) (0) | 2024.07.20 |
| [CSS] Selector(선택자) (0) | 2024.07.20 |