728x90
반응형
SMALL
* 목록 만들기
순서가 있는 목록 ol(Ordered List)


순서가 없는 목록 ul(Unordered List)


중첩 리스트


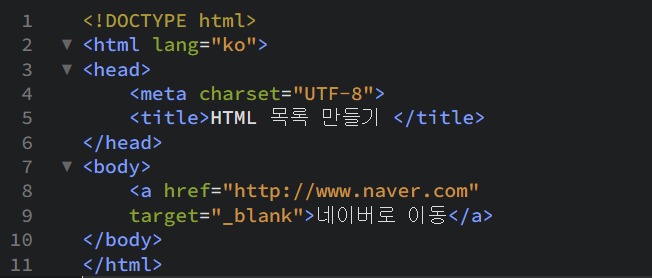
* 링크 만들기 <a>
a 태그의 href 속성

a 태그의 href 속성에 링크를 넣어준다. href는 필수 속성이다.

현재 창에서 네이버로 이동.
a 태그의 target 속성

a 태그의 target 속성을 사용하면 새 탭에서 네이버로 이동.
a 태그의 title 속성


* 이미지 넣기


a 태그와 img 태그 함께 사용하기


이미지를 클릭하여 네이버 사이트로 이동.
728x90
반응형
LIST
'WEB > HTML&CSS' 카테고리의 다른 글
| [CSS] 박스 모델(border, border-redius, padding, margin) (0) | 2024.07.22 |
|---|---|
| [CSS] 자손 선택자, 자식 선택자 (0) | 2024.07.22 |
| [CSS] 텍스트 스타일(line-height, font-style, text-decoration, text-transform) (0) | 2024.07.20 |
| [CSS] Selector(선택자) (0) | 2024.07.20 |
| HTML5 기본 태그 - 문단, 텍스트 서식 (0) | 2024.07.20 |




댓글