* url 모듈
인터넷 주소를 쉽게 조작하도록 도와주는 노드 내장 모듈이다.
url 처리 방식에는 가존 노드 방식과 WHATWG(WHAT Working Group) 방식이 있다.
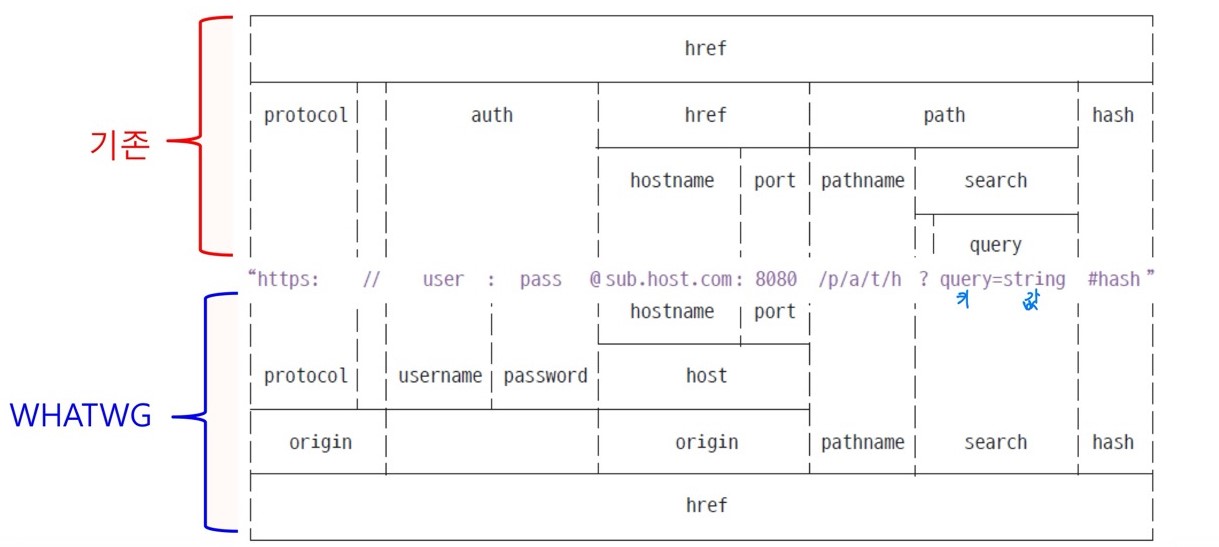
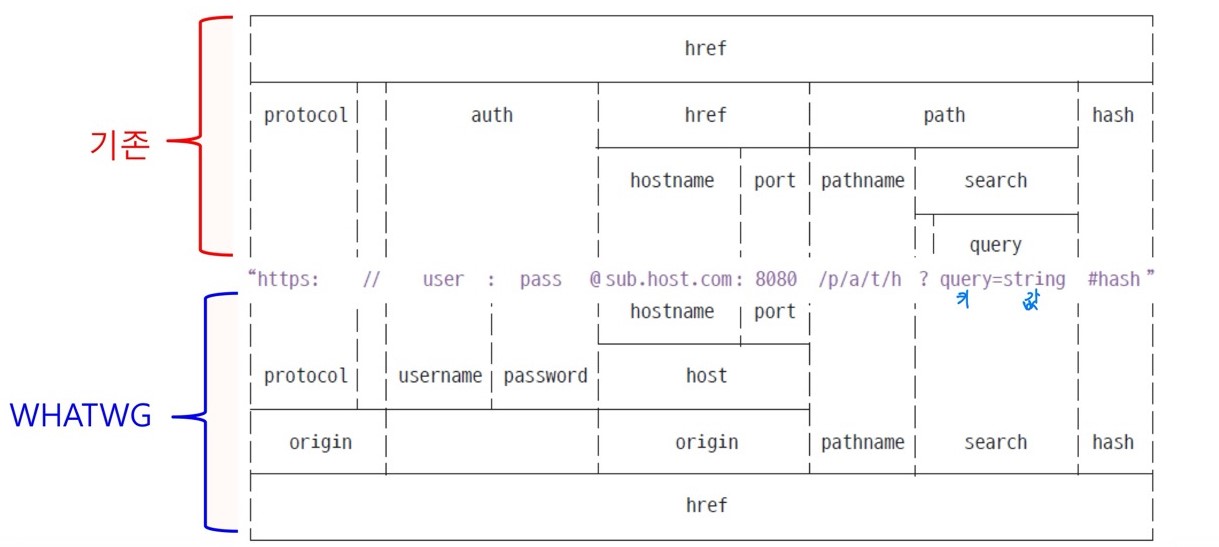
 노드와 WHATWG의 주소 체계
노드와 WHATWG의 주소 체계
기존 노드 방식 메서드
1. url.parse(주소)
주소를 분해한다.
WHATWG 방식과 비교하면, username과 password 대신 auth 속성이 있고, searchParams 대신 query가 있다.
2. url.format(객체)
분해된 url 객체를 다시 원래대로 조립한다.
WHATWG 방식에서도 사용가능하다.
<WHATWG 방식과 기존 방식 사용 예시>
const url = require('url'); // url 모듈 불러옴
const { URL } = url; // url 모듈로부터 URL 클래스 가져옴
console.log('----------WHATWG 방식----------');
// 새 URL 객체 생성
// 생성된 URL 객체를 콘솔에 출력
console.log('new URL():', myURL);
// url.format() 메서드로 URL 객체를 다시 URL 문자열로 변환하여 출력
console.log('url.format():', url.format(myURL));
console.log('----------기존 노드 방식----------');
// url.parse() 메서드로 URL 문자열 파싱
// 파싱된 URL 객체 출력
console.log('url.parse():', parsedUrl);
// url.format() 메서드로 파싱된 객체를 다시 URL 문자열로 변환하여 출력
console.log('url.format():', url.format(parsedUrl));
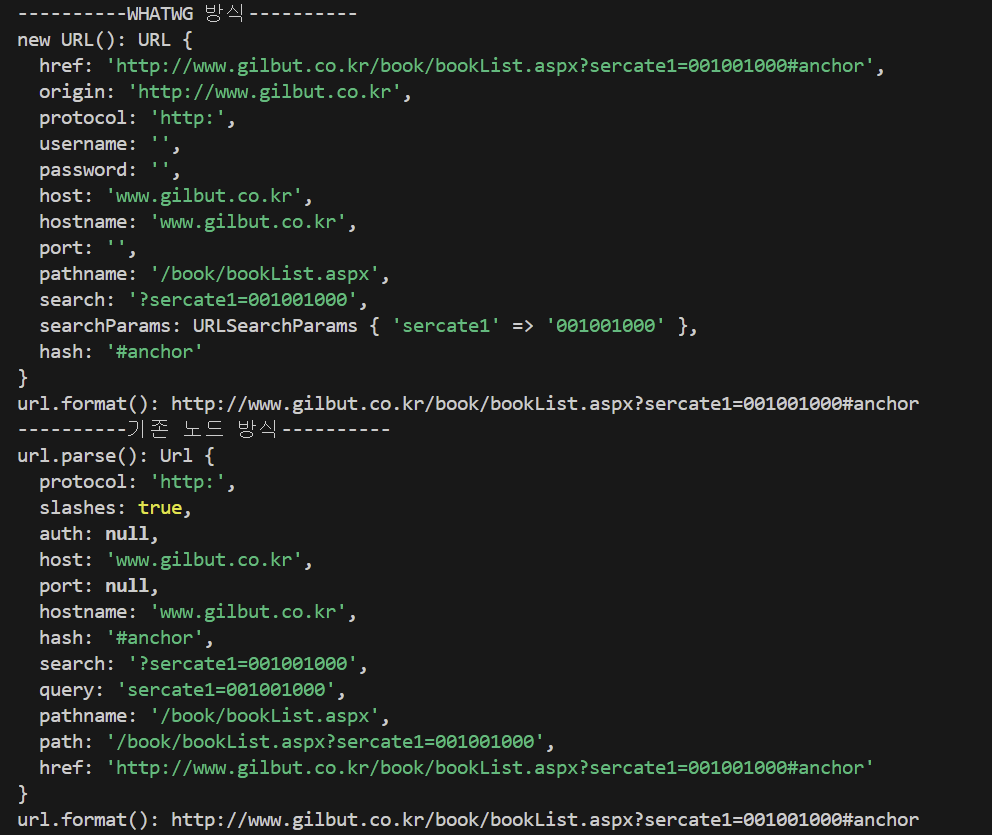
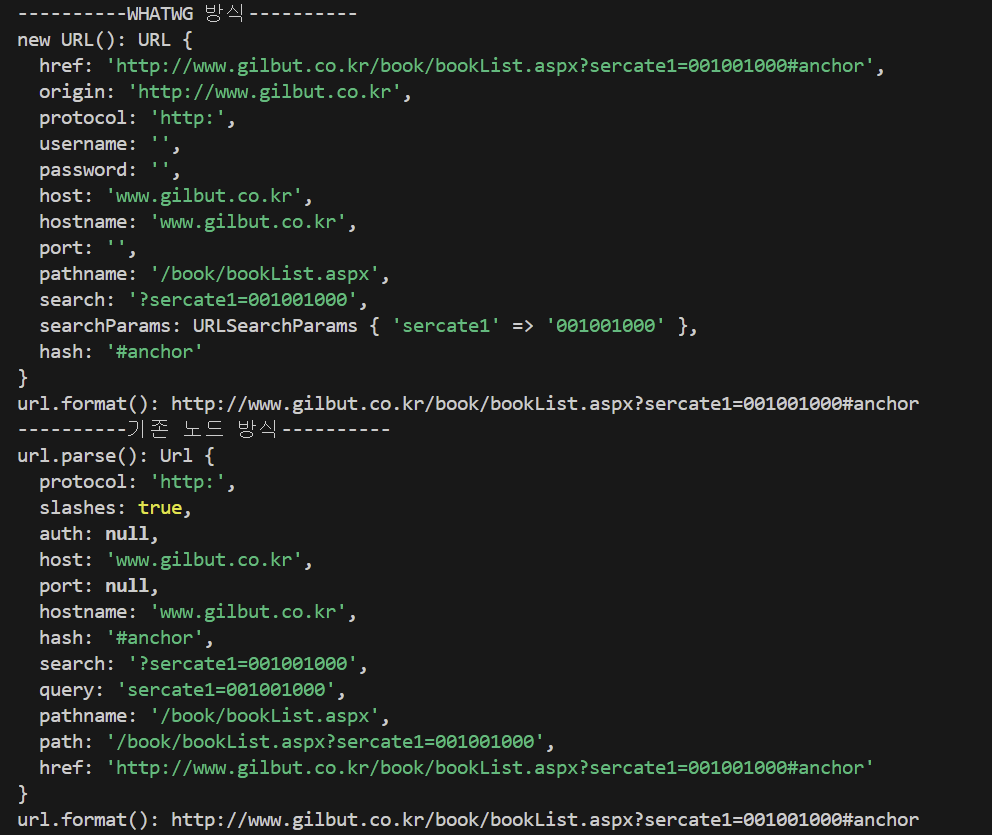
 출력 결과
출력 결과
* searchParams
searchParams는 WHATWG 방식에서 쿼리스트링 부분 처리를 도와주는 객체이다.
querystring(쿼리스트링)이란 url에서 ?(물음표)부터 시작하는 문자열이다.
예를 들어 'http//example.com/page?search=javascript'에서 물음표 뒤의 'search=javascript'가 쿼리 문자열이다.
<searchParams 사용 예시>
// url 모듈에서 URL 클래스 가져옴
const { URL } = require('url');
// 새 URL 객체를 생성하고 URL 파싱
// URL 객체의 searchParams 속성 출력
console.log('searchParams:', myURL.searchParams);
// searchParams.getAll() 메서드로 'category' 매개변수의 값을 모두 가져옴
console.log('searchParams.getAll():', myURL.searchParams.getAll('category'));
// searchParams.get() 메서드로 'limit' 매개변수의 값을 가져옴
console.log('searchParams.get():', myURL.searchParams.get('limit'));
// searchParams.has() 메서드로 'page' 매개변수가 있는지 확인
console.log('searchParams.has():', myURL.searchParams.has('page'));
// searchParams.keys() 메서드로 모든 매개변수의 키를 가져옴
console.log('searchParams.keys():', myURL.searchParams.keys());
// searchParams.values() 메서드로 모든 매개변수의 값을 가져옴
console.log('searchParams.values():', myURL.searchParams.values());
// searchParams.append() 메서드로 'filter' 매개변수 추가
myURL.searchParams.append('filter', 'es3');
myURL.searchParams.append('filter', 'es5');
console.log(myURL.searchParams.getAll('filter'));
// searchParams.set() 메서드로 'filter' 매개변수 설정
myURL.searchParams.set('filter', 'es6');
console.log(myURL.searchParams.getAll('filter'));
// searchParams.delete() 메서드로 'filter' 매개변수 삭제
myURL.searchParams.delete('filter');
console.log(myURL.searchParams.getAll('filter'));
// searchParams.toString() 메서드로 URLSearchParams 객체를 문자열로 변환
console.log('searchParams.toString():', myURL.searchParams.toString());
// URL 객체의 search 속성을 searchParams 객체를 문자열로 변환한 값으로 설정
myURL.search = myURL.searchParams.toString();
 출력 결과
출력 결과
* 암호화
1. crypto(단방향 암호화)
암호화는 가능하지만 복호화는 불가능하다.
- 암호화: 평문을 암호로 만듦
- 복호화: 암호를 평문으로 해독
단방향 암호화에는 대표적으로 해시(hash) 기법이 있다.
해시기법은 문자열을 고정된 길이의 다른 문자열로 바꾸는 방식이다. ex) abcdefg -> qvew
해시 사용 시 주요 함수
- createHash(알고리즘): 사용할 해시 알고리즘을 넣어준다.
- update(문자열):변환할 문자열을 넣어준다.
- digest(인코딩): 인코딩할 알고리즘을 넣어준다. 결과를 반환한다.
< 비밀번호 해싱하는 과정 코드 예시>
// crypto 모듈을 불러옴
const crypto = require('crypto');
// '비밀번호' 문자열을 sha512 해시로 변환, 결과를 base64 형식으로 출력
console.log('base64:', crypto.createHash('sha512').update('비밀번호').digest('base64'));
// '비밀번호' 문자열을 sha512 해시로 변환, 결과를 16진수(hex) 형식으로 출력
console.log('hex:', crypto.createHash('sha512').update('비밀번호').digest('hex'));
// '다른 비밀번호' 문자열을 sha512 해시로 변환, 결과를 base64 형식으로 출력
console.log('base64:', crypto.createHash('sha512').update('다른 비밀번호').digest('base64'));
2. 양방향 암호화
암호화와 복호화가 모두 가능한 대칭형 암호화이다.
암호화할 때와 복호화할 때 같은 key를 사용해야 한다.
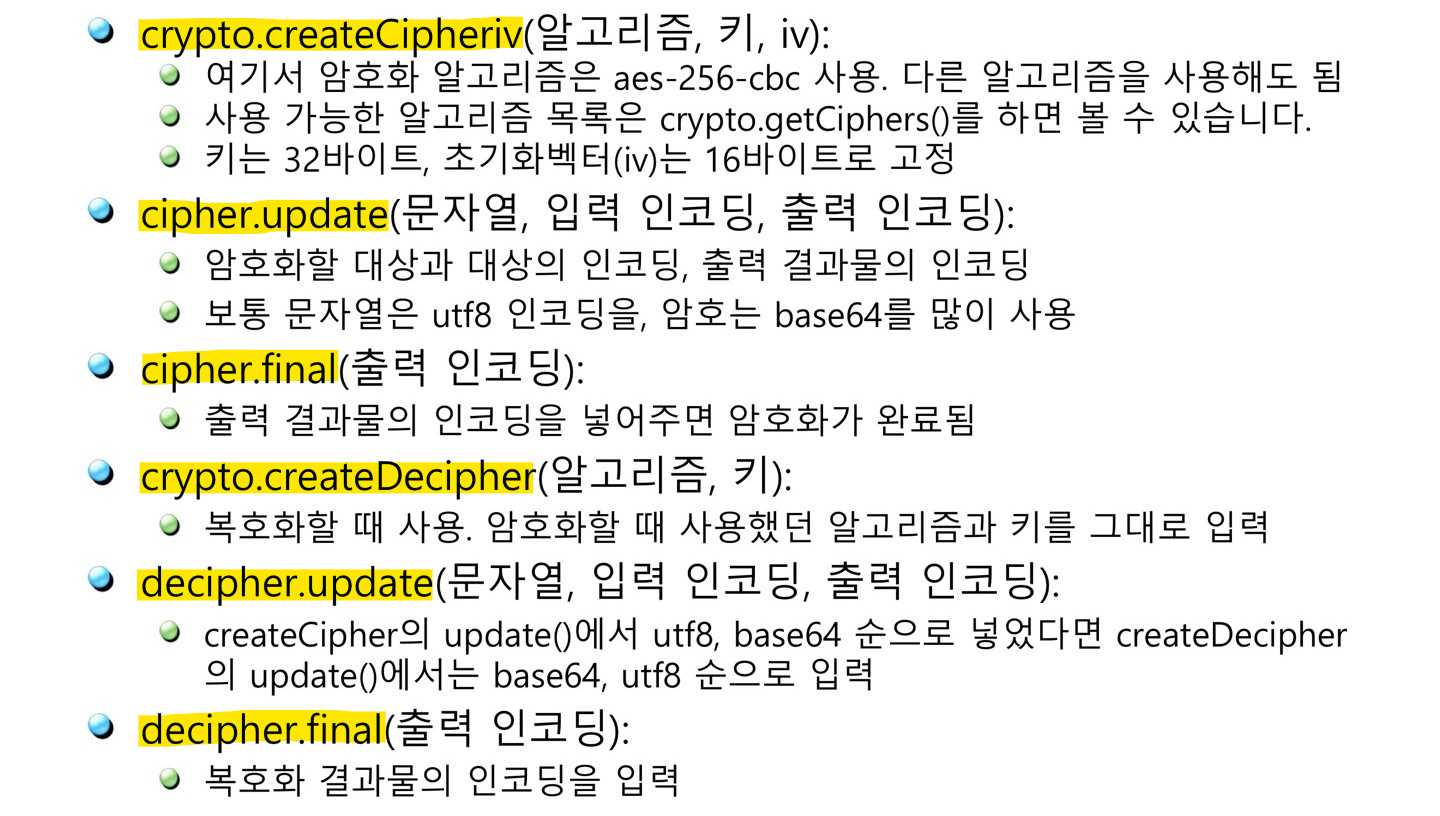
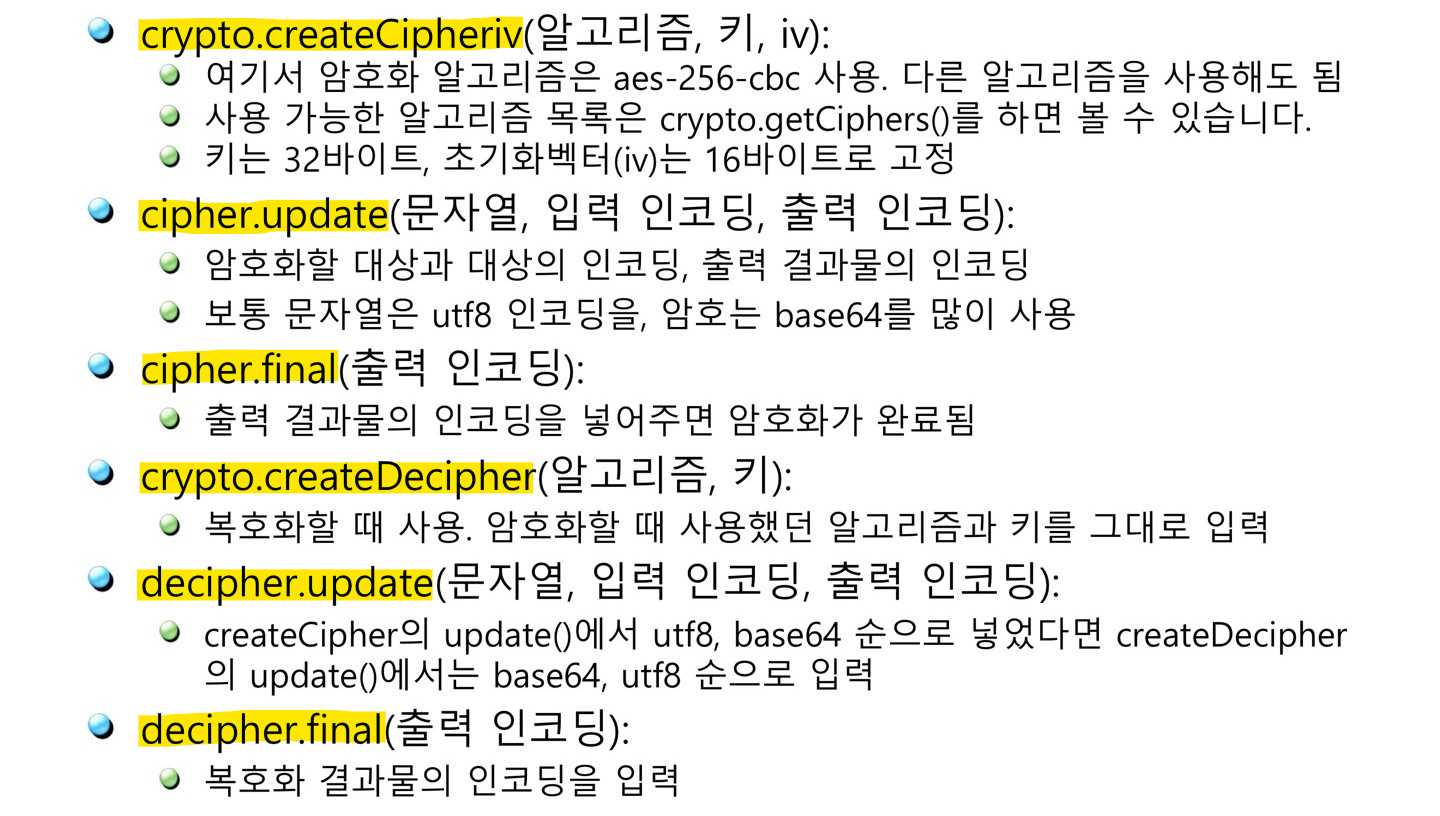
 양방향 암호화 메서드
양방향 암호화 메서드








댓글