728x90
반응형
SMALL
* 내장 객체
노드에선 기본적인 내장 객체와 내장 모듈을 제공한다.
내장 모듈은 다음 글에서 다루겠다.
1. global
노드의 전역 객체로, 모든 파일에서 접근 가능하다.
2. console
console.log()처럼 로그를 콘솔에 출력하는 데 사용된다.
console.time() / console.timeEnd()
time과 timeEnd 사이의 시간 측정
console.log()
로그를 콘솔에 표시
console.error()
에러를 콘솔에 표시
console. dir(객체, 옵션)
객체를 콘솔에 표시
console. trace()
에러 추적
// 각종 자료형 변수 선언
const string = 'abc'; // 문자열
const number = 1; // 숫자
const boolean = true; // 불린
const obj = { // 객체
outside: { // 외부 객체
inside: { // 내부 객체
key: 'value', // 키와 값
},
},
};
// 전체 실행 시간 측정 타이머
console.time('전체시간');
// 일반 로그 출력
console.log('평범한 로그입니다 쉼표로 구분해 여러 값을 찍을 수 있습니다.');
console.log(string, number, boolean);
console.error('에러 메시지는 console.error에 담아주세요');
// console.dir: 객체 출력
// color: 텍스트 색상 출력 여부, depth: 객체 깊이 설정
console.dir(obj, {color: false, depth: 2}); // 텍스트 색상 적용x, 2번째 내부객체까지 출력
console.dir(obj, {color: true, depth: 1}); // 텍스트 색상 적용, 1단계 외부객체만 출력
// 타이머 시작
console.time('시간측정');
for(let i = 0; i<100000; i++){} // 시간이 오래 걸리는 반복문 설정
console.timeEnd('시간측정'); // 타이머 종료, console.time('시간측정');에 쓰인 레이블과 같아야 함
// console.trace: 에러 추적
function b(){
console.trace('에러 위치 추적');
}
function a(){ // 함수 b를 출력하는 함수 a
b();
}
a(); // '에러 위치 추적'이 출력됨
console.timeEnd('전체시간'); // 전체 실행 시간 타이머 종료

3. 타이머 메서드
set과 clear 메서드는 대응관계이다.(실행과 취소 관계)
setTimeout(콜백함수, 밀리초) / clearTimeout()
밀리초(1000분의 1초) 후에 실행
setInterval(콜백함수, 밀리초) / clearInterval()
밀리초마다 반복 실행
setImmediate(콜백함수) / clearImmediate()
즉시 실행
// 1.5초 후에 실행될 콜백 함수를 setTimeout을 통해 등록
const timeout = setTimeout(() => {
console.log('1.5초 후 실행');
}, 1500);
// 1초마다 실행될 콜백 함수를 setInterval을 통해 등록
const interval = setInterval(() => {
console.log('1초마다 실행');
}, 1000);
// 3초 후에 실행되지 않을 콜백 함수를 setTimeout을 통해 등록
const timeout2 = setTimeout(() => {
console.log('실행되지 않습니다');
}, 3000);
// 2.5초 후에 실행될 콜백 함수를 setTimeout을 통해 등록,
// clearTimeout과 clearInterval로 timeout2와 interval 취소
setTimeout(() => {
clearTimeout(timeout2);
clearInterval(interval);
}, 2500);
// 즉시 실행될 콜백 함수를 setImmediate를 통해 등록
const immediate = setImmediate(() => {
console.log('즉시 실행');
});
// 실행되지 않을 콜백 함수를 setImmediate를 통해 등록
const immediate2 = setImmediate(() => {
console.log('실행되지 않습니다');
});
// 즉시 실행되지 않을 immediate2 취소
clearImmediate(immediate2);
// 출력
즉시 실행
1초마다 실행
1.5초 후 실행
1초마다 실행
4. 내장 변수
__filename은 현재 파일 경로, __dirname: 현재 폴더(디렉터리) 경로를 가지고 있다.
console.log(__filename); // 현재 파일 경로 출력
console.log(__dirname); // 현재 폴더 경로 출력
// 출력
C:\Users\djjin\Desktop\web_server_programming\5주차\filename.js
C:\Users\djjin\Desktop\web_server_programming\5주차
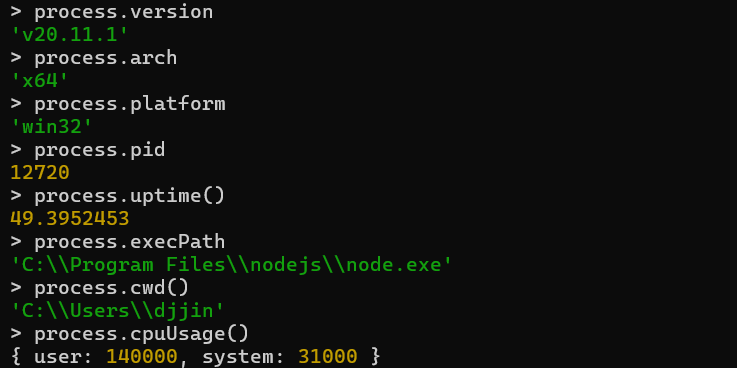
5. process
현재 실행 중인 노드 프로세스에 대한 정보를 담고 있다.

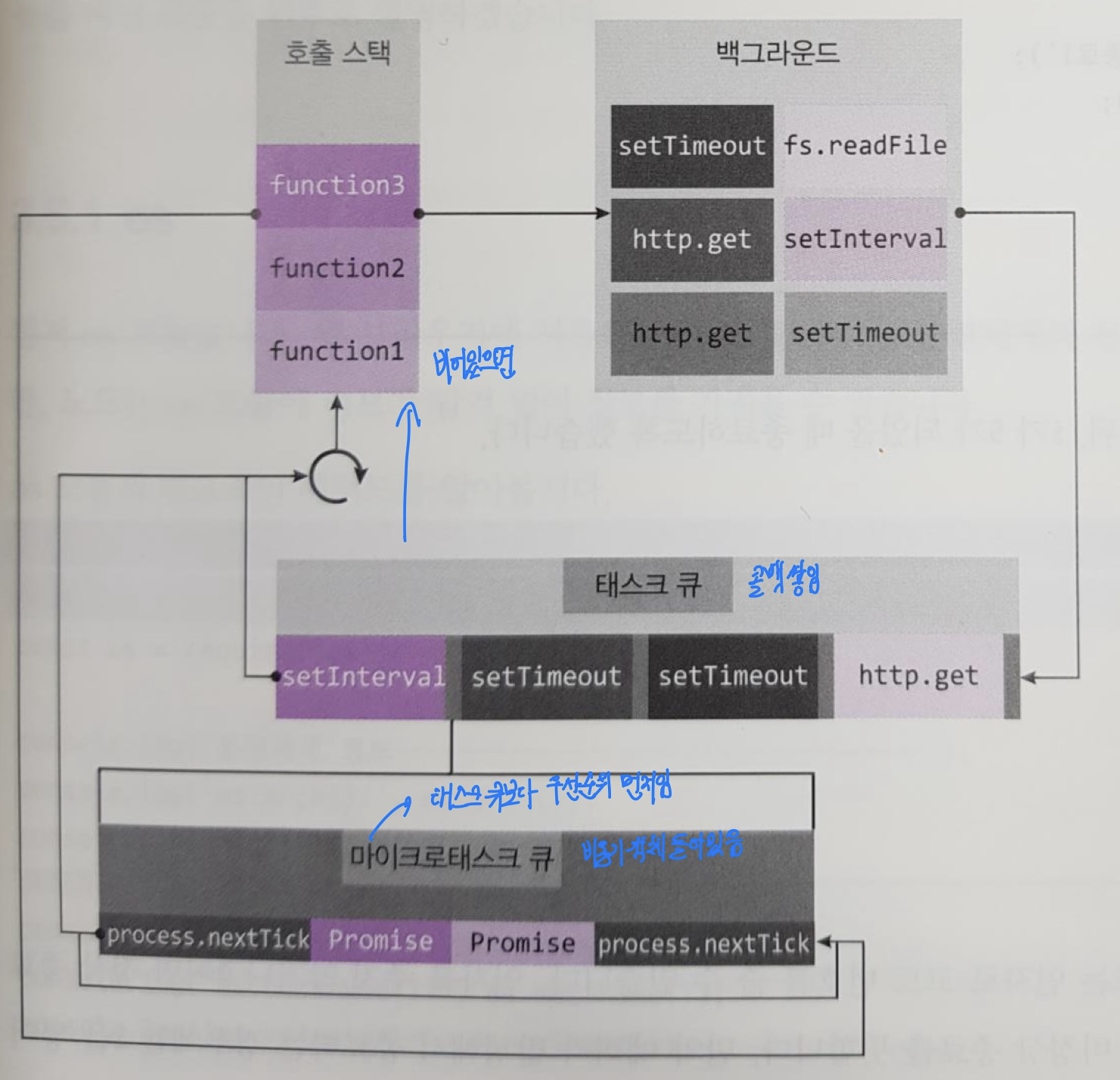
6. process.nextTick(콜백함수)
이벤트 루프는 다른 콜백함수들보다 nextTick의 콜백함수를 우선 처리한다.
너무 남용하면 다른 콜백함수들 실행이 늦어질 수 있다.

setImmediate(() => { // 마지막에 출력됨, 우선순위 구조에 따른 것
console.log('immediate');
});
process.nextTick(() => { // 기장 먼저 실행됨
console.log('nextTick');
});
setTimeout(() => { // 3번쨰로 실행됨
console.log('timeout');
}, 0);
Promise.resolve().then(() => console.log('promise')); // 프로미스: 즉시 실행, 2번째로 실행됨
// 출력
nextTick
promise
timeout
immediate
7. process.exit()
현재 프로세스를 멈춘다.
코드가 없거나 0이면 정상종료, 이외의 코드는 비정상 종료
728x90
반응형
LIST
'전공수업 > 웹서버프로그래밍(Node.js)' 카테고리의 다른 글
| [Node.js] 내장 모듈 #2 - url, searchParams, 암호화 (0) | 2024.04.29 |
|---|---|
| [Node.js] REPL, JS 파일 실행, 모듈화, 내장 모듈(os, path) (1) | 2024.04.21 |
| [JavaScript] 기본 문법 #3 - 변수 선언, 템플릿 문자열, 객체 리터럴 (0) | 2024.03.28 |
| [JavaScript] 기본 문법 #2 - 스코프, 함수, 객체 (0) | 2024.03.21 |
| [JavaScript] 기본 문법 - 증감연산자, 배열, 반복문 (0) | 2024.03.20 |




댓글