728x90
반응형
SMALL
* nth-child


클래스 이름을 사용하지 않고, nth-child를 사용하여 각 div의 순서를 지정하여 css를 적용하였다.

각 div에 설정한 color가 정상적으로 적용되는 것 확인.

html에 h2 태그를 추가해 보았다.

태그 요소와 상관없이 가장 첫 번째 태그인 h2를 1번째로 인식하기 때문에 첫 번째 사각형에 red가 적용된 것을 확인할 수 있다.
이 문제는 nth-of-type으로 해결할 수 있다.
* nth-of-type


nth-of-type은 div 태그임을 확인 및 반영하기 때문에 h2가 아닌 div에 색상이 적용되었다.
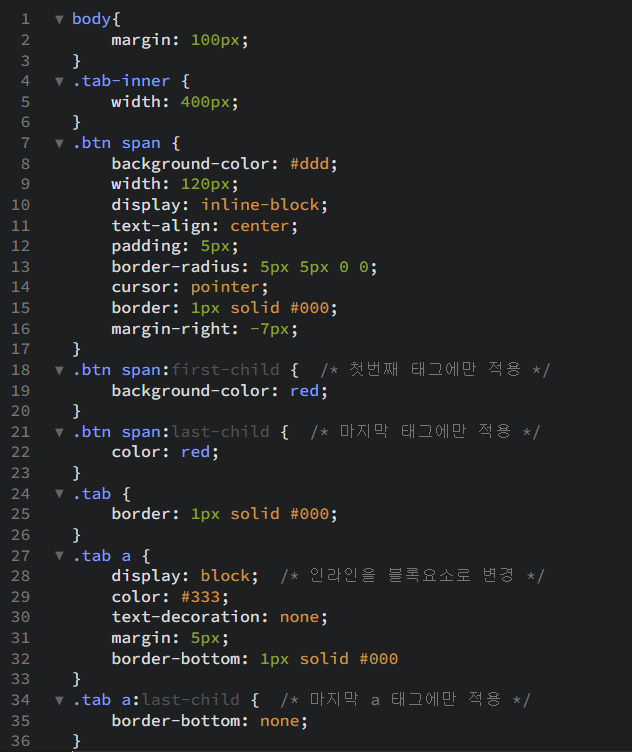
* first-child, last-child
first-child는 첫 번째 태그에만 적용, last-child는 마지막 태그에만 적용하고 싶을 때 사용한다.


첫 번째 span 태그만 배경색 red를 적용하고, 마지막 span 태그에 글자색 red를 적용.
마지막 a 태그만 bottom 제거.

728x90
반응형
LIST
'WEB > HTML&CSS' 카테고리의 다른 글
| [CSS] 가상클래스 - 마우스 오버 효과(hover, transition) (0) | 2024.07.27 |
|---|---|
| [CSS] 포지션 속성(부모요소, 자식요소) (0) | 2024.07.25 |
| [HTML5] 시맨틱 태그 (0) | 2024.07.25 |
| [CSS] 가로 배치(float, overflow, clear, inline-block) (0) | 2024.07.23 |
| [HTML/CSS] 인라인 요소, 블록 요소, 인라인 블록 요소 (0) | 2024.07.22 |




댓글