728x90
반응형
SMALL
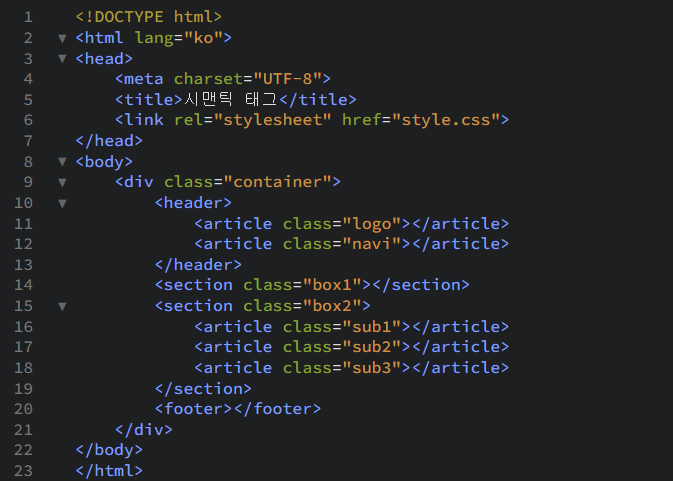
* 시맨틱 태그
가장 상위 컨테이너: .container, .wrapper
주요 내용: main
주제별 컨텐츠 영역: section
헤더: header
제작 및 저작권 정보: footer
컨텐트 내용: article
문서 링크 탐색: nav
세부 사항: summary
추가 세부 정보: details
.container > header, section, footer > article > div
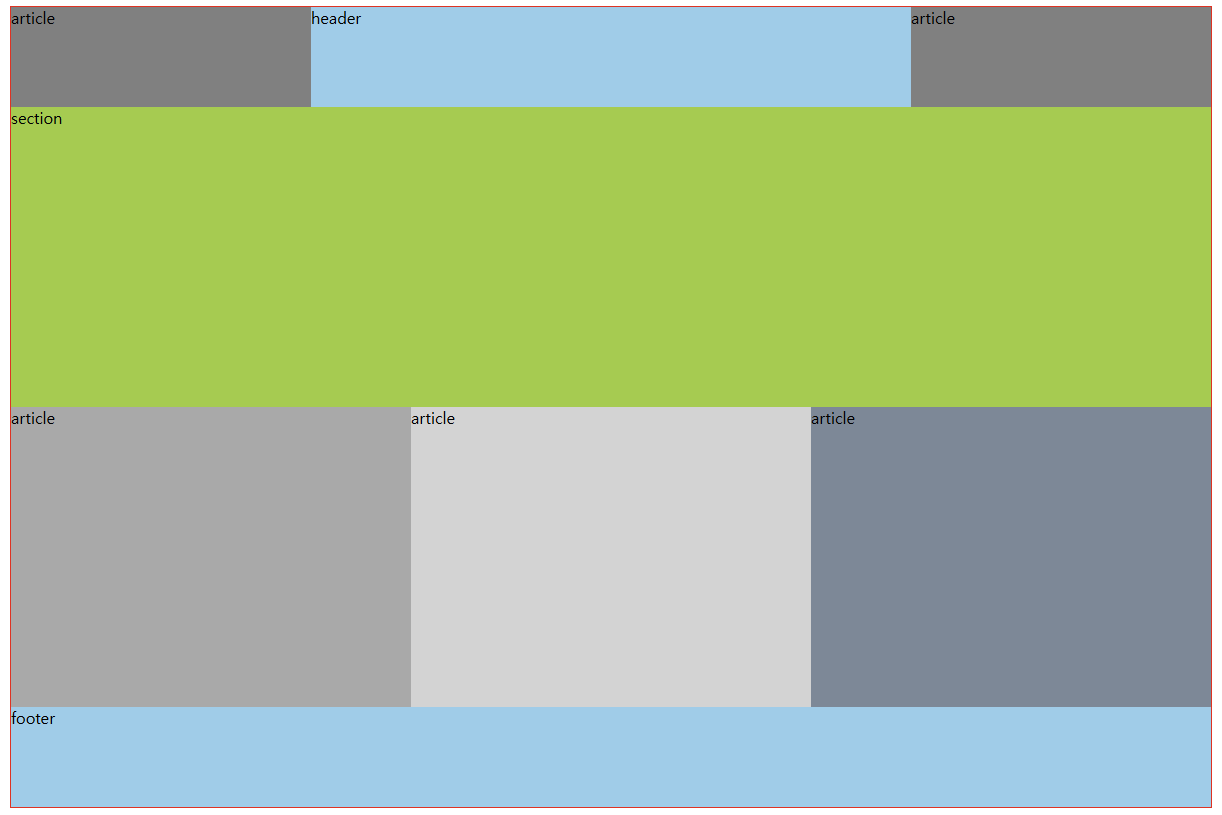
* 시맨틱 태그로 CSS 레이아웃 설계하기

/* 컨테이너 스타일 */
.container {
border: 1px solid red; /* 빨간색 테두리 */
width: 1200px; /* 너비 1200px */
margin: auto; /* 가운데 정렬 */
}
/* 헤더 스타일 */
header {
background-color: skyblue; /* 하늘색 배경 */
overflow: hidden; /* 넘침 숨김 */
}
/* 헤더 안의 article 스타일 */
header article {
background-color: gray; /* 회색 배경 */
width: 300px; /* 너비 300px */
height: 100px; /* 높이 100px */
}
/* 로고 스타일 */
.logo {
float: left; /* 왼쪽 정렬 */
}
/* 네비게이션 스타일 */
.navi {
float: right; /* 오른쪽 정렬 */
}
/* 첫 번째 박스 스타일 */
.box1 {
background-color: yellowgreen; /* 황록색 배경 */
height: 300px; /* 높이 300px */
}
/* 두 번째 박스 스타일 */
.box2 {
background-color: greenyellow; /* 연노란색 배경 */
overflow: hidden; /* 넘침 숨김 */
}
/* 두 번째 박스 안의 article 스타일 */
.box2 article {
width: 33.333333%; /* 너비 33.333333% */
height: 300px; /* 높이 300px */
float: left; /* 왼쪽 정렬 */
}
/* 하위 박스 스타일 */
.sub1 {
background-color: darkgray; /* 짙은 회색 배경 */
}
.sub2 {
background-color: lightgray; /* 밝은 회색 배경 */
}
.sub3 {
background-color: lightslategray; /* 연한 청회색 배경 */
}
/* 푸터 스타일 */
footer {
background-color: skyblue; /* 하늘색 배경 */
height: 100px; /* 높이 100px */
}
728x90
반응형
LIST
'Web > HTML&CSS' 카테고리의 다른 글
| [CSS] 가상클래스 - 마우스 오버 효과(hover, transition) (0) | 2024.07.27 |
|---|---|
| [CSS] 포지션 속성(부모요소, 자식요소) (0) | 2024.07.25 |
| [CSS] 가로 배치(float, overflow, clear, inline-block) (0) | 2024.07.23 |
| [HTML/CSS] 인라인 요소, 블록 요소, 인라인 블록 요소 (0) | 2024.07.22 |
| [CSS] 그림자 효과(box-shadow, text-shadow) (0) | 2024.07.22 |